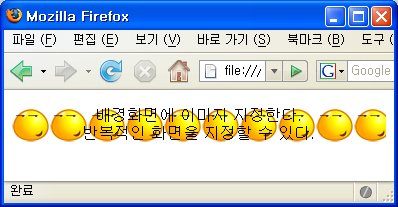
HTML에 원하는 이미지를 배경화면으로 지정할 수 있다.
url 에 이미지 파일을 지정하면, 원하는 이미지를 배경화면으로 쓸 수 있다. 아무 옵션도 주지 않는다면, 이미지가 반복적으로 표시가 된다.
이미지가 반복되는 방향이나, 반복을 피하고 싶으면, 나중에 repeat 옵션으로 반복 여부를 지정할 수 있다.
p{
background-image: url('camel.gif');
background-color: white;
}
background-image: url('camel.gif');
background-color: white;
}

background-image
'CSS이야기' 카테고리의 다른 글
| background-repeat (0) | 2007.10.03 |
|---|---|
| background-position (0) | 2007.09.29 |
| background-color (0) | 2007.09.19 |
| CSS만 바꿔도 (0) | 2007.09.10 |
| CSS강의 margin 스타일 (0) | 2007.07.11 |


