배경 이미지의 시작위치를 지정할 때 쓰인다.
position 에 쓰일 수 있는 속성값은 3가지로 분류된다. 문자값으로 수평,수직 위치를 지정할 수 있으며, 퍼센트(%)로 값을 지정할 수 있고, 마지막으로 직접 길이로 나타낼 수도 있다.
순서상의 구분은 없으며, 공백으로 수평, 수직을 구분해 주면된다. 아래와 같은 값처럼 써줘도 되지만, 순서를 바꿔도 동작을 한다.

위의 화면은 수직 위치를 top으로 지정하고, 수평위치를 center 로 지정한 화면이다. 수직위치로 줄 수 있는 옵션은 top, center, bottom 세가지 옵션이 있다.


수평으로 줄수 있는 옵션도 총 3가지가 있다. left, center, right 옵션을 주면, 각각 시작 위치에 변화를 줄 수 있다.


퍼센트(%)로도 위치를 지정할 수도 있다.


시작점(0) 위치와 끝점(100) 위치를 잘 기억해야 될 것 같다. 퍼센트(%) 로 조합을 할 때는 처음 값이 수평 위치가 되고, 다음이 수직 위치가 된다.

예를 들어, 위의 모습은 차례로, 80%, 50% 을 써준 화면인데, 수평위치는 80% 위치에 적용이 되었으며, 수직 위치는 center 위치인 50%에 적용이 되었다.
position 에 쓰일 수 있는 속성값은 3가지로 분류된다. 문자값으로 수평,수직 위치를 지정할 수 있으며, 퍼센트(%)로 값을 지정할 수 있고, 마지막으로 직접 길이로 나타낼 수도 있다.
순서상의 구분은 없으며, 공백으로 수평, 수직을 구분해 주면된다. 아래와 같은 값처럼 써줘도 되지만, 순서를 바꿔도 동작을 한다.
p{
background-image: url('camel.gif');
background-position: top center;
background-repeat: no-repeat;
}
background-image: url('camel.gif');
background-position: top center;
background-repeat: no-repeat;
}

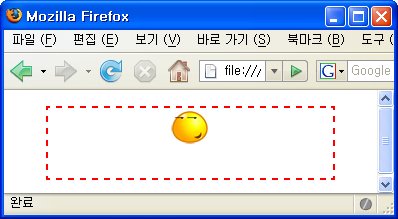
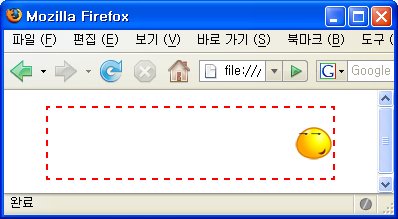
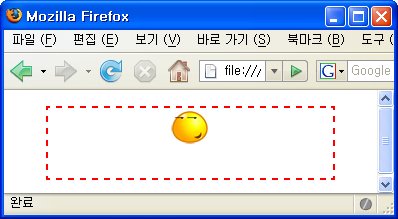
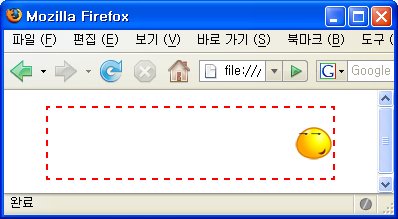
수직: top, 수평: center
위의 화면은 수직 위치를 top으로 지정하고, 수평위치를 center 로 지정한 화면이다. 수직위치로 줄 수 있는 옵션은 top, center, bottom 세가지 옵션이 있다.

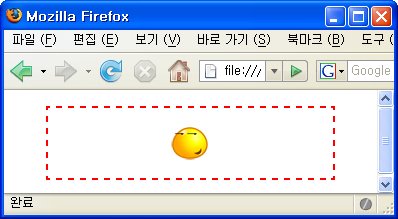
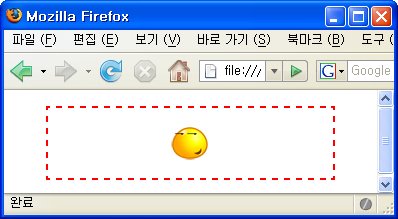
수직: center, 수평: center

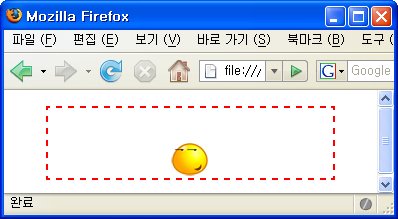
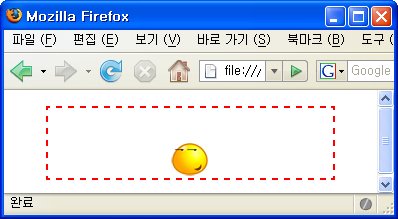
수직: bottom, 수평: center
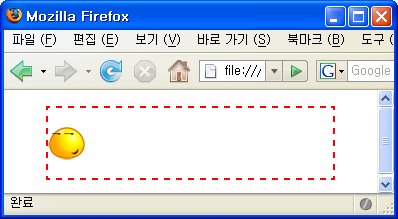
수평으로 줄수 있는 옵션도 총 3가지가 있다. left, center, right 옵션을 주면, 각각 시작 위치에 변화를 줄 수 있다.

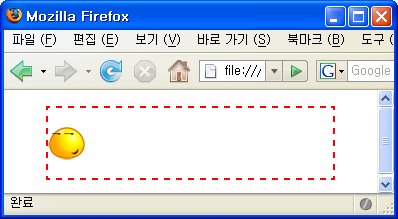
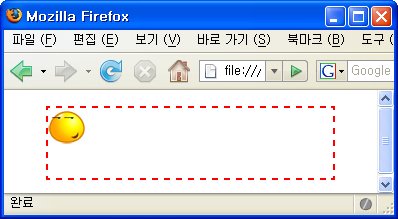
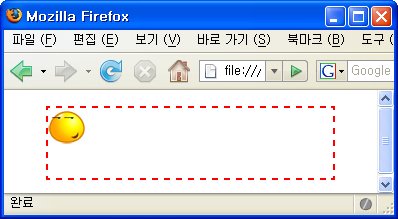
수직: center, 수평: left

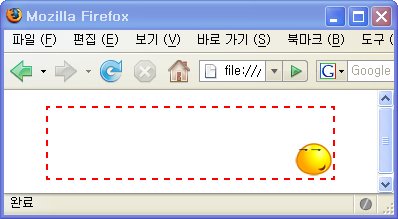
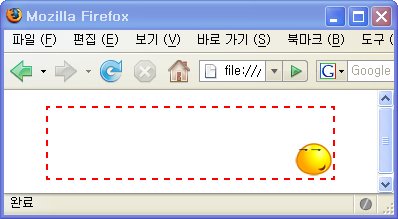
수직: center, 수평: right
퍼센트(%)로도 위치를 지정할 수도 있다.

background-position: 0% 0%;

background-position: 100% 100%;
시작점(0) 위치와 끝점(100) 위치를 잘 기억해야 될 것 같다. 퍼센트(%) 로 조합을 할 때는 처음 값이 수평 위치가 되고, 다음이 수직 위치가 된다.

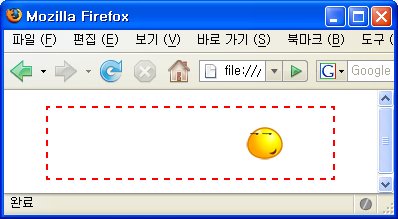
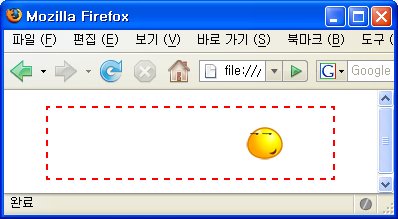
background-position: 80% 50%;
예를 들어, 위의 모습은 차례로, 80%, 50% 을 써준 화면인데, 수평위치는 80% 위치에 적용이 되었으며, 수직 위치는 center 위치인 50%에 적용이 되었다.
'CSS이야기' 카테고리의 다른 글
| border (0) | 2007.10.05 |
|---|---|
| background-repeat (0) | 2007.10.03 |
| background-image (0) | 2007.09.29 |
| background-color (0) | 2007.09.19 |
| CSS만 바꿔도 (0) | 2007.09.10 |


