블로그에 포스팅을 하다보면, 이미지를 자유롭게 배치를 하고 싶을때가 있다.
이미지가 아니더라도 테이블이나 기타 텍스트 내용이라도 자신이 원하는 곳에 배치하고 싶을 때가 있는데, 이때 이용할 수 있는 css 요소가 float이라는 요소이다.
float 요소를 쓰면, 이미지를 텍스트의 왼쪽 또는 오른쪽에 배치를 시킬 수 있다.
<div style="float:left">이미지, 원하는요소</div>
위와 같이 해주면, 이미지는 텍스트의 왼쪽에 배치가 되게 된다. left 를 right 로 바꾸면 오른쪽에 배치가 되게 된다. 그리고, </div> 뒤에 원하는 텍스트를 써주기만 하면 된다.

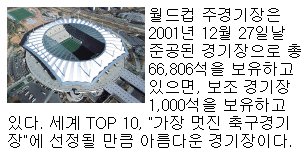
float: left 속성
위와 같이 해주면, 이미지는 텍스트의 왼쪽에 배치가 되게 된다. left를 right로 바꾸면 오른쪽에 배치가 되게 된다.

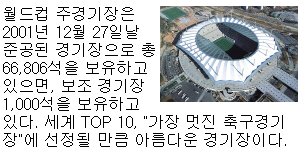
float: right
위의 화면은 float 속성을 right로 지정한 화면이다. 이미지가 오른쪽에 자리를 차지하며 삽입이 되었다.
만약, 이미지를 그대로 float 속성으로 지정할 경우, 텍스트와 이미지가 너무 붙게 되어 가독성이 떨어지게 된다. 이럴땐 margin 속성으로 텍스트와 이미지 요소 사이의 간격을 정할 수 있다.
<div style="float:left; margin-right: 10px">이미지, 원하는 요소<div>

margin-right: 10px
'CSS이야기' 카테고리의 다른 글
| table을 좀더 예쁘게, border-collapse 속성 (0) | 2007.12.04 |
|---|---|
| border (0) | 2007.10.05 |
| background-repeat (0) | 2007.10.03 |
| background-position (0) | 2007.09.29 |
| background-image (0) | 2007.09.29 |


